앱 내 네비게이션 - 화면 간 전환 및 라우터 사용법
이번 강의에서는 Flutter 애플리케이션에서 화면 간 전환과 네비게이션을 처리하는 방법을 배워보겠습니다. Flutter에서 네비게이션은 중요한 개념으로, 사용자가 다양한 화면을 탐색할 수 있도록 도와줍니다. 이 강의에서는 기본적인 화면 전환, Named Routes, 그리고 Navigator를 사용하는 방법을 알아보겠습니다.

Navigator와 Routes
Flutter에서는 Navigator 위젯을 사용하여 화면 간 전환을 처리합니다. Navigator는 화면 스택(stack)을 관리하고, 새로운 화면을 추가하거나 제거하는 기능을 제공합니다.
기본 화면 전환
Navigator의 push와 pop 메서드를 사용하여 새로운 화면으로 이동하거나 현재 화면에서 돌아올 수 있습니다.
첫 번째 화면
import 'package:flutter/material.dart';
void main() {
runApp(NavigationApp());
}
class NavigationApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: FirstScreen(),
);
}
}
class FirstScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('첫 번째 화면'),
),
body: Center(
child: ElevatedButton(
child: Text('두 번째 화면으로 이동'),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => SecondScreen()),
);
},
),
),
);
}
}두 번째 화면
import 'package:flutter/material.dart';
class SecondScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('두 번째 화면'),
),
body: Center(
child: ElevatedButton(
child: Text('첫 번째 화면으로 돌아가기'),
onPressed: () {
Navigator.pop(context);
},
),
),
);
}
}Named Routes 사용하기
Named Routes를 사용하면 앱의 네비게이션을 더 구조화하고 관리하기 쉬워집니다. 모든 라우트를 하나의 장소에 정의하고, 이름으로 화면을 전환할 수 있습니다.
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(NamedRouteApp());
}
class NamedRouteApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
initialRoute: '/',
routes: {
'/': (context) => HomeScreen(),
'/second': (context) => SecondScreen(),
},
);
}
}
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('홈 화면'),
),
body: Center(
child: ElevatedButton(
child: Text('두 번째 화면으로 이동'),
onPressed: () {
Navigator.pushNamed(context, '/second');
},
),
),
);
}
}
class SecondScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('두 번째 화면'),
),
body: Center(
child: ElevatedButton(
child: Text('홈 화면으로 돌아가기'),
onPressed: () {
Navigator.pop(context);
},
),
),
);
}
}네비게이션과 데이터 전달
화면 간에 데이터를 전달하는 것은 매우 일반적인 요구사항입니다. Navigator의 push 메서드에 MaterialPageRoute의 settings 속성을 사용하여 데이터를 전달할 수 있습니다.
데이터 전달 예제
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(DataPassApp());
}
class DataPassApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: FirstScreen(),
);
}
}
class FirstScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('첫 번째 화면'),
),
body: Center(
child: ElevatedButton(
child: Text('두 번째 화면으로 데이터 전달'),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => SecondScreen(data: '안녕하세요!'),
),
);
},
),
),
);
}
}
class SecondScreen extends StatelessWidget {
final String data;
SecondScreen({required this.data});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('두 번째 화면'),
),
body: Center(
child: Text(data),
),
);
}
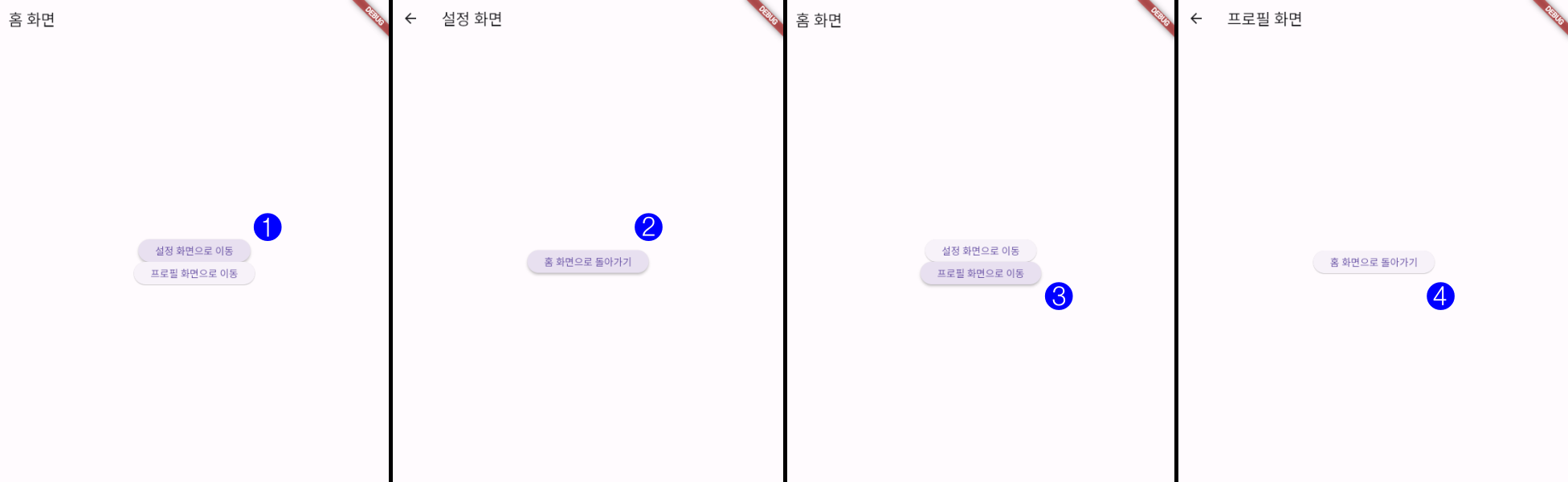
}실습: 간단한 네비게이션 앱 만들기
이번 실습에서는 홈 화면, 설정 화면, 프로필 화면으로 구성된 간단한 네비게이션 앱을 만들어보겠습니다.
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(SimpleNavApp());
}
class SimpleNavApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
initialRoute: '/',
routes: {
'/': (context) => HomeScreen(),
'/settings': (context) => SettingsScreen(),
'/profile': (context) => ProfileScreen(),
},
);
}
}
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('홈 화면'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
child: Text('설정 화면으로 이동'),
onPressed: () {
Navigator.pushNamed(context, '/settings');
},
),
ElevatedButton(
child: Text('프로필 화면으로 이동'),
onPressed: () {
Navigator.pushNamed(context, '/profile');
},
),
],
),
),
);
}
}
class SettingsScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('설정 화면'),
),
body: Center(
child: ElevatedButton(
child: Text('홈 화면으로 돌아가기'),
onPressed: () {
Navigator.pop(context);
},
),
),
);
}
}
class ProfileScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('프로필 화면'),
),
body: Center(
child: ElevatedButton(
child: Text('홈 화면으로 돌아가기'),
onPressed: () {
Navigator.pop(context);
},
),
),
);
}
}
FAQ
Q: 화면 전환 시 애니메이션을 추가할 수 있나요?
A: 네, PageRouteBuilder를 사용하여 커스텀 전환 애니메이션을 추가할 수 있습니다.
Q: 네비게이션 스택을 초기화하고 특정 화면으로 이동할 수 있나요?
A: 네, Navigator.pushAndRemoveUntil 메서드를 사용하면 네비게이션 스택을 초기화하고 특정 화면으로 이동할 수 있습니다.
Q: Navigator의 pop 메서드를 사용하면 데이터도 반환할 수 있나요?
A: 네, Navigator.pop(context, result)를 사용하여 데이터를 반환할 수 있습니다. 이 데이터는 Navigator.push의 Future에서 받아올 수 있습니다.
결론
이번 강의를 통해 Flutter에서 네비게이션을 처리하는 방법을 배웠습니다. Navigator와 Routes를 사용하여 화면 간 전환을 관리하고, 데이터를 전달하는 방법도 학습했습니다. 실습을 통해 간단한 네비게이션 앱을 만들어보며 실제로 어떻게 적용되는지 확인해보았습니다. 다음 강의에서는 Flutter의 상태 관리를 다루겠습니다. Flutter로 다양한 화면 전환을 시도해 보세요!




댓글