인터랙티브 위젯 - 버튼과 탭 이벤트 처리
이번 강의에서는 Flutter에서 사용자 인터랙션을 처리하는 방법을 배우겠습니다. 버튼과 탭 이벤트를 활용하여 인터랙티브한 애플리케이션을 만드는 방법을 익혀보겠습니다.

버튼 위젯
버튼은 Flutter에서 가장 기본적인 인터랙티브 위젯 중 하나입니다. Flutter에서는 다양한 종류의 버튼을 제공합니다.
ElevatedButton
ElevatedButton은 기본적인 버튼으로, 누르면 약간 떠오르는 효과를 줍니다.
import 'package:flutter/material.dart';
void main() {
runApp(ElevatedButtonExample());
}
class ElevatedButtonExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('ElevatedButton 예제'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
print('ElevatedButton 눌림');
},
child: Text('ElevatedButton'),
),
),
),
);
}
}TextButton
TextButton은 텍스트만으로 구성된 버튼으로, 누르면 텍스트 색상이 변합니다.
import 'package:flutter/material.dart';
void main() {
runApp(TextButtonExample());
}
class TextButtonExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('TextButton 예제'),
),
body: Center(
child: TextButton(
onPressed: () {
print('TextButton 눌림');
},
child: Text('TextButton'),
),
),
),
);
}
}IconButton
IconButton은 아이콘을 사용한 버튼입니다.
import 'package:flutter/material.dart';
void main() {
runApp(IconButtonExample());
}
class IconButtonExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('IconButton 예제'),
),
body: Center(
child: IconButton(
icon: Icon(Icons.thumb_up),
onPressed: () {
print('IconButton 눌림');
},
),
),
),
);
}
}탭 이벤트 처리
버튼 외에도 다양한 위젯에서 탭 이벤트를 처리할 수 있습니다. GestureDetector를 사용하면 거의 모든 위젯에 탭 이벤트를 추가할 수 있습니다.
GestureDetector 사용하기
GestureDetector를 사용하여 특정 위젯을 탭했을 때 이벤트를 처리할 수 있습니다.
import 'package:flutter/material.dart';
void main() {
runApp(GestureDetectorExample());
}
class GestureDetectorExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GestureDetector 예제'),
),
body: Center(
child: GestureDetector(
onTap: () {
print('컨테이너 탭됨');
},
child: Container(
width: 100,
height: 100,
color: Colors.blue,
child: Center(
child: Text(
'탭하세요',
style: TextStyle(color: Colors.white),
),
),
),
),
),
),
);
}
}여러 가지 제스처 인식하기
GestureDetector는 탭 외에도 다양한 제스처를 인식할 수 있습니다. 예를 들어, 더블 탭, 롱 프레스, 드래그 등을 처리할 수 있습니다.
import 'package:flutter/material.dart';
void main() {
runApp(AdvancedGestureDetectorExample());
}
class AdvancedGestureDetectorExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Advanced GestureDetector 예제'),
),
body: Center(
child: GestureDetector(
onDoubleTap: () {
print('더블 탭됨');
},
onLongPress: () {
print('롱 프레스됨');
},
onPanUpdate: (details) {
print('드래그 중: ${details.localPosition}');
},
child: Container(
width: 100,
height: 100,
color: Colors.green,
child: Center(
child: Text(
'탭하세요',
style: TextStyle(color: Colors.white),
),
),
),
),
),
),
);
}
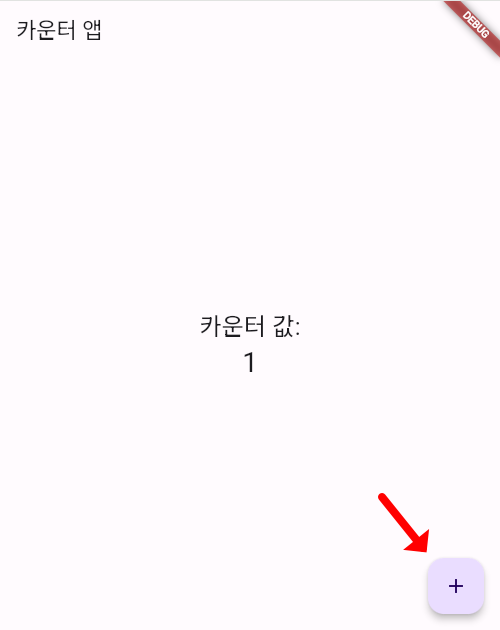
}실습: 카운터 앱 만들기
이제 앞에서 배운 내용들을 종합하여 간단한 카운터 앱을 만들어보겠습니다. 이 앱은 버튼을 눌러 숫자를 증가시키고, 텍스트를 탭하여 숫자를 초기화하는 기능을 가집니다.
import 'package:flutter/material.dart';
void main() {
runApp(CounterApp());
}
class CounterApp extends StatefulWidget {
@override
_CounterAppState createState() => _CounterAppState();
}
class _CounterAppState extends State<CounterApp> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
void _resetCounter() {
setState(() {
_counter = 0;
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('카운터 앱'),
),
body: Center(
child: GestureDetector(
onTap: _resetCounter,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'카운터 값:',
style: TextStyle(fontSize: 24),
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: '증가',
child: Icon(Icons.add),
),
),
);
}
}

코드 설명
- StatefulWidget: 상태를 가질 수 있는 위젯으로, 카운터 값이 변할 때마다 UI가 다시 렌더링됩니다.
- GestureDetector: 텍스트를 탭했을 때 카운터 값을 초기화하는 기능을 추가합니다.
- FloatingActionButton: 버튼을 눌러 카운터 값을 증가시키는 기능을 추가합니다.
결론
이번 강의에서는 Flutter에서 버튼과 탭 이벤트를 처리하는 방법을 학습했습니다. 다양한 버튼 위젯과 GestureDetector를 사용하여 인터랙티브한 애플리케이션을 만드는 방법을 배웠습니다. 실습을 통해 카운터 앱을 만들어보면서 배운 내용을 적용해보았습니다. 다음 강의에서는 Flutter의 상태 관리에 대해 알아보겠습니다. Flutter로 재미있는 애플리케이션을 만들어보세요!




댓글