자바스크립트 객체와 JSON: 객체 지향 프로그래밍
자바스크립트는 웹 페이지의 상호 작용을 구현하기 위해 널리 사용되는 스크립팅 언어입니다. 객체 지향 프로그래밍 방식은 이 언어에서 매우 중요한 부분을 차지하며, 자바스크립트의 객체와 JSON 형식은 이를 훌륭하게 지원합니다.

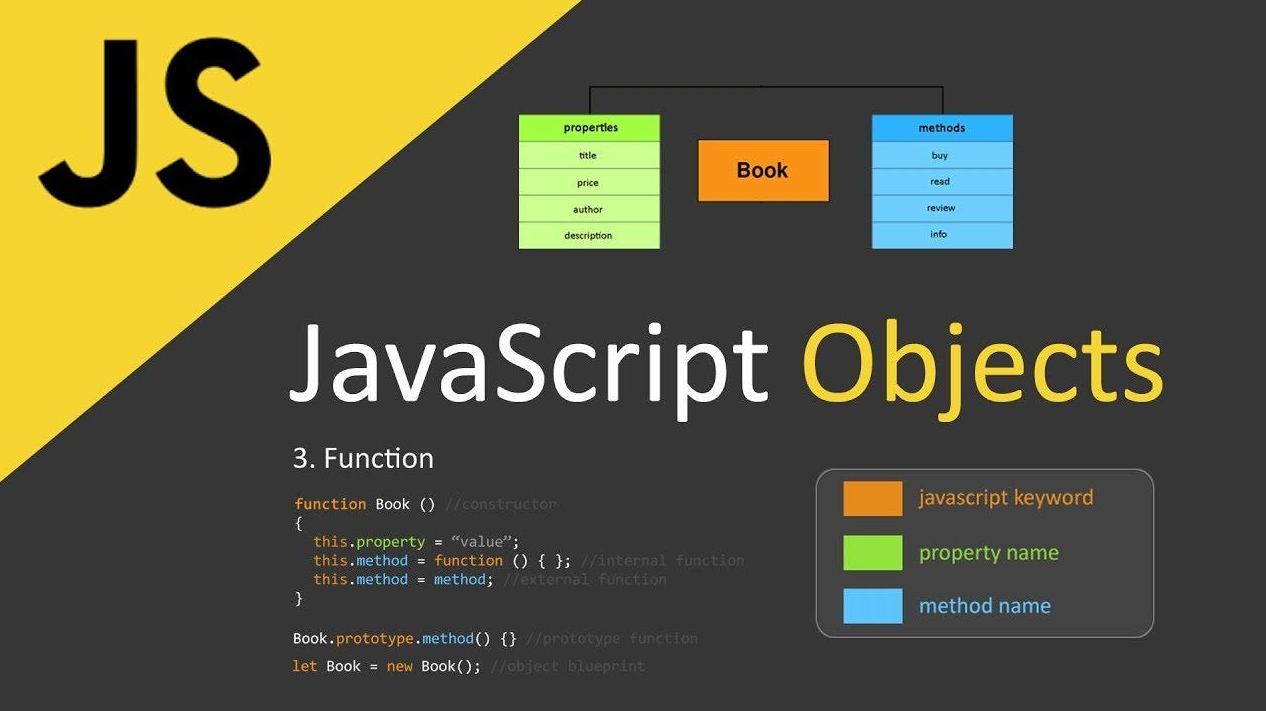
자바스크립트에서의 객체
자바스크립트에서 객체는 속성과 메서드를 모아 놓은 컬렉션입니다. 각 속성은 객체에 연결된 변수이며, 메서드는 객체에 할당된 함수입니다.
객체의 생성
자바스크립트에서 객체를 생성하는 가장 간단한 방법은 객체 리터럴을 사용하는 것입니다:
let dog = {
name: "Buddy",
breed: "Golden Retriever",
bark: function() {
console.log("Woof!");
}
};이 객체에는 name과 breed라는 두 개의 속성과 bark라는 메서드가 포함되어 있습니다.
객체와 메서드 호출
객체의 속성이나 메서드에 접근할 때는 점 표기법을 사용합니다:
console.log(dog.name); // 출력: Buddy
dog.bark(); // 출력: Woof!JSON과의 관계
JSON(JavaScript Object Notation)은 데이터 교환 포맷으로, 자바스크립트 객체 표기법에서 유래되었습니다. JSON은 객체 리터럴과 매우 비슷하지만, 몇 가지 중요한 차이가 있습니다:
- 모든 키는 반드시 큰따옴표로 묶여야 합니다.
- 데이터 포맷은 문자열, 숫자, 배열, 불리언 또는 다른 JSON 객체만을 포함할 수 있습니다.
JSON 예시
{
"name": "Buddy",
"breed": "Golden Retriever",
"isVaccinated": true
}이 데이터는 자바스크립트에서 쉽게 사용할 수 있으며, JSON.parse()와 JSON.stringify() 메서드로 자바스크립트 객체와 JSON 사이를 변환할 수 있습니다.
객체 지향 프로그래밍 원리
객체 지향 프로그래밍(OOP)은 코드를 객체와 이 객체들의 상호작용으로 구성하는 프로그래밍 패러다임입니다. 자바스크립트에서는 프로토타입을 기반으로 객체 지향 프로그래밍을 구현합니다.
클래스와 인스턴스
ES6부터 자바스크립트는 class 키워드를 도입하여 전통적인 객체 지향 프로그래밍을 보다 쉽게 구현할 수 있게 되었습니다:
class Dog {
constructor(name, breed) {
this.name = name;
this.breed = breed;
}
bark() {
console.log("Woof!");
}
}
let myDog = new Dog("Buddy", "Golden Retriever");
myDog.bark(); // 출력: Woof!이 구조는 객체의 템플릿(클래스)을 만들고, 해당 템플릿을 사용해 객체(인스턴스)를 생성합니다.
객체 지향 프로그래밍의 심화 개념
캡슐화와 정보 은닉
캡슐화는 객체의 데이터(속성)와 그 데이터를 조작하는 코드(메서드)를 하나의 단위로 묶는 프로세스입니다. 이를 통해 객체 내부의 구현 세부사항을 숨기고(정보 은닉), 외부에서 접근 가능한 인터페이스만을 제공함으로써 프로그램의 복잡성을 관리합니다.
자바스크립트에서는 클래스 내부에서 private 키워드를 사용하여 속성과 메서드를 감춤으로써 정보 은닉을 구현할 수 있습니다:
class Dog {
#name;
constructor(name) {
this.#name = name;
}
getName() {
return this.#name;
}
}
let dog = new Dog("Buddy");
console.log(dog.getName()); // Buddy
console.log(dog.#name); // SyntaxError: Private field '#name' must be declared in an enclosing class상속
상속은 한 클래스(부모 클래스)의 속성과 메서드를 다른 클래스(자식 클래스)가 이어받는 것을 말합니다. 이를 통해 기존 코드의 재사용성을 높이고, 코드의 중복을 줄일 수 있습니다.
class Animal {
constructor(name) {
this.name = name;
}
speak() {
console.log(`${this.name} makes a noise.`);
}
}
class Dog extends Animal {
constructor(name, breed) {
super(name);
this.breed = breed;
}
bark() {
console.log("Woof!");
}
}
let dog = new Dog("Buddy", "Golden Retriever");
dog.speak(); // Buddy makes a noise.
dog.bark(); // Woof!다형성
다형성은 동일한 인터페이스나 메서드 호출이 서로 다른 객체 타입에 대해 다른 동작을 하는 원리입니다. 자바스크립트에서는 메서드 오버라이딩을 통해 다형성을 구현할 수 있습니다.
class Cat extends Animal {
constructor(name) {
super(name);
}
speak() {
console.log(`${this.name} meows.`);
}
}
let cat = new Cat("Whiskers");
cat.speak(); // Whiskers meows.JSON의 실용성 확대
JSON은 웹 API와의 통신에서 주로 사용되며, 자바스크립트의 fetch API와 결합하여 서버로부터 데이터를 받아오거나 서버에 데이터를 보낼 때 사용됩니다.
fetch('https://api.example.com/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({name: "Buddy", breed: "Golden Retriever"})
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));결론
자바스크립트의 객체 지향 프로그래밍 기능은 웹 개발을 보다 효율적이고, 유지보수가 용이하며, 확장 가능하게 만듭니다. 객체의 개념을 이해하고 잘 활용한다면, 복잡한 애플리케이션도 체계적으로 구축할 수 있습니다. 또한, JSON과의 원활한 통신을 통해 웹 애플리케이션의 데이터 교환 및 관리가 간편해집니다. 이러한 도구와 기술을 통해 개발자는 더욱 강력하고 사용자 친화적인 웹 경험을 제공할 수 있습니다.




댓글