CSS Flexbox: 유연한 레이아웃을 위해 사용되는 플렉스박스
반응형
CSS Flexbox는 복잡하지 않으면서도 유연한 레이아웃을 만들기 위한 현대적인 CSS 도구입니다. 이 강의에서는 Flexbox의 기본 개념과 그 사용 방법을 살펴보겠습니다.

Flexbox의 기본 개념
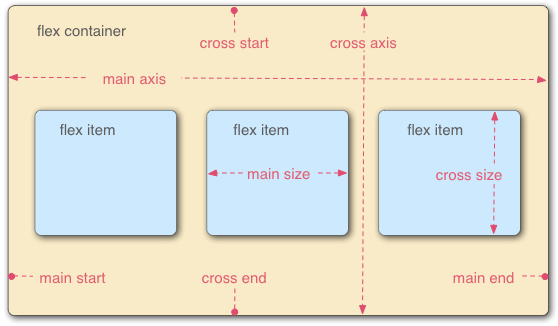
Flexbox는 주축(main axis)과 교차축(cross axis)을 중심으로 요소를 배치하는 레이아웃 모델입니다. 이를 통해 요소들의 크기가 동적으로 조절되며, 컨테이너 안에서 자유롭게 정렬될 수 있습니다.
핵심 구성 요소
- Flex 컨테이너(Flex Container): Flexbox 레이아웃을 적용할 부모 요소.
- Flex 아이템(Flex Item): Flex 컨테이너 내부의 자식 요소들.
Flexbox 사용하기
Flex 컨테이너 설정
Flexbox 레이아웃을 시작하기 위해서는 부모 요소에 display: flex; 또는 display: inline-flex;를 설정합니다.
.container {
display: flex;
}주축과 교차축
- flex-direction 속성을 통해 주축의 방향을 설정할 수 있습니다. 기본값은 row입니다.
- row는 가로 방향, column은 세로 방향입니다.
Flex 아이템 조정
- justify-content: 주축을 기준으로 아이템들을 정렬합니다.
- align-items: 교차축을 기준으로 아이템들을 정렬합니다.
.container {
justify-content: space-between; /* 아이템 간의 공간을 균등하게 분배 */
align-items: center; /* 아이템들을 교차축의 가운데에 위치시킴 */
}Flexbox의 고급 기능들
유연한 아이템 크기 조정
- flex-grow, flex-shrink, flex-basis 속성을 통해 Flex 아이템의 크기가 유동적으로 변하도록 설정할 수 있습니다.
- 이를 활용하면 뷰포트(viewport) 크기에 따라 아이템의 크기가 자동으로 조정됩니다.
여러 줄 레이아웃
- flex-wrap 속성을 사용하여 아이템들이 여러 줄로 나눠지도록 할 수 있습니다.
- 이는 컨테이너의 크기가 한정되어 있을 때 아이템들이 자연스럽게 다음 줄로 넘어가도록 하는데 유용합니다.
flex-flow의 단축 속성
- flex-flow 속성은 flex-direction과 flex-wrap을 하나의 속성으로 결합한 것입니다.
- 간단한 선언으로 레이아웃의 흐름을 설정할 수 있어 편리합니다.
.container {
flex-flow: row wrap;
}실무적 활용 예시
네비게이션 바
- Flexbox는 수평 네비게이션 바와 같은 구조를 만드는 데 매우 적합합니다.
- 아이템 간의 간격, 정렬 등을 쉽게 조절할 수 있어 사용자 인터페이스 디자인에 매우 유용합니다.
카드 레이아웃
- 여러 개의 카드로 구성된 레이아웃을 효율적으로 만들 수 있습니다.
- 카드의 크기와 간격을 유동적으로 조절하여 다양한 화면 크기에 맞춰 자연스럽게 표시됩니다.
실습 예제
간단한 Flexbox 레이아웃을 만들어 봅시다.
HTML:
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>CSS:
.container {
display: flex;
justify-content: space-around;
align-items: center;
}
.item {
width: 100px;
height: 100px;
background-color: lightblue;
text-align: center;
line-height: 100px;
border: 1px solid black;
}이 예제에서는 세 개의 아이템을 가진 플렉스 컨테이너를 만들고, 각 아이템을 컨테이너 안에서 균등하게 분배합니다.
결론
Flexbox는 현대 웹 개발에서 중요한 역할을 하는 도구입니다. 그것의 유연성과 간편함은 웹 디자인과 개발을 크게 간소화하며, 다양한 레이아웃을 손쉽게 구현할 수 있게 해줍니다. Flexbox를 통해 보다 동적이고 반응적인 웹 페이지를 제작할 수 있으며, 이는 사용자 경험을 향상시키는 데 크게 기여합니다.
반응형




댓글