DOM 조작: HTML 요소 선택 및 변경
웹 페이지는 문서 객체 모델(Document Object Model, DOM)을 통해 자바스크립트와 상호 작용합니다. 이 강의에서는 DOM의 기본 개념을 이해하고, HTML 요소를 선택하고 변경하는 방법을 알아봅니다.

DOM이란?
DOM은 웹 페이지의 문서를 나타내는 객체 기반의 모델입니다. HTML과 XML 문서의 구조화된 표현을 제공하며, 프로그래밍 언어가 문서 구조, 스타일, 내용 등을 변경할 수 있도록 합니다.
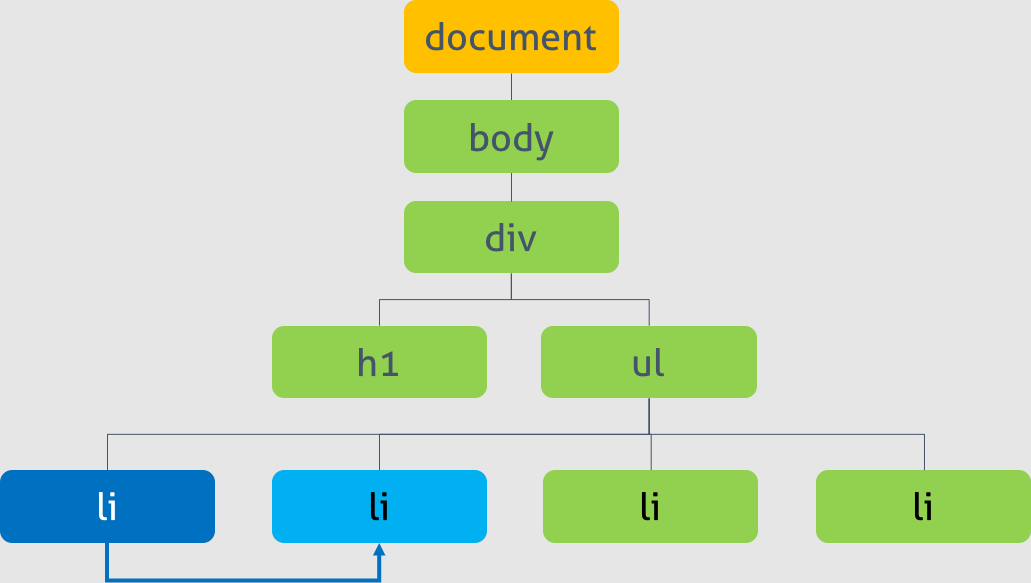
DOM 트리
- 웹 페이지는 트리 구조로 이루어진 노드의 집합으로 표현됩니다.
- HTML 요소는 각각 노드로 표현되며, 텍스트도 별도의 텍스트 노드로 취급됩니다.
HTML 요소 선택하기
자바스크립트를 사용하여 DOM 내의 요소를 선택할 수 있습니다. 선택된 요소는 조작할 수 있습니다.
getElementById
let element = document.getElementById("myElement");ID를 사용하여 단일 요소를 선택합니다.
querySelector
let firstButton = document.querySelector("button");CSS 선택자를 사용하여 첫 번째로 일치하는 단일 요소를 선택합니다.
querySelectorAll
let allButtons = document.querySelectorAll("button");CSS 선택자를 사용하여 일치하는 모든 요소를 선택합니다.
요소 변경하기
선택한 요소의 내용이나 속성을 변경할 수 있습니다.
텍스트와 HTML 변경
element.textContent = "새로운 텍스트";
element.innerHTML = "<strong>강조된 텍스트</strong>";- textContent는 요소의 텍스트 내용을 변경합니다.
- innerHTML는 요소 내의 HTML을 변경합니다.
스타일 변경
element.style.color = "blue";
element.style.backgroundColor = "yellow";요소의 스타일을 변경하여 시각적인 모습을 조정할 수 있습니다.
속성 조작
element.setAttribute("href", "https://www.example.com");
element.className = "active";속성 값을 변경하거나 새로운 속성을 추가할 수 있습니다.
실습 예제
간단한 예제를 통해 DOM 조작을 실습해봅시다.
HTML:
<button id="changeButton">색상 변경</button>
<div id="content">내용 변경 예정</div>자바스크립트:
document.getElementById("changeButton").onclick = function() {
let contentDiv = document.getElementById("content");
contentDiv.style.color = "red";
contentDiv.textContent = "색상이 변경되었습니다!";
};
작동 예제: https://codepen.io/pen/ 에서 아래와 같이 붙여넣어보세요
<button id="changeButton">색상 변경</button>
<div id="content" style="background-color: lightgrey; padding: 10px; margin-top: 5px;">
내용 변경 예정
</div>
<script>
document.getElementById("changeButton").addEventListener('click', function() {
var contentDiv = document.getElementById("content");
contentDiv.style.color = "red";
contentDiv.textContent = "색상이 변경되었습니다!";
});
</script>
이 예제에서는 버튼을 클릭하면 content라는 ID를 가진 div 요소의 텍스트 색상을 변경하고, 내용을 갱신합니다.
"내용 변경 예정" 이라는 글자가 "색상이 변경되었습니다!" 라는 글자로 바뀌고, 색상도 검은색에서 빨간색으로 바뀌게 됩니다. 이런식으로 요소를 자바스크립트를 통해 변경하는 것이 DOM 조작입니다.
DOM 조작의 중요성
상호작용성의 향상
- 자바스크립트와 DOM의 조합은 사용자 이벤트에 대응하여 실시간으로 콘텐츠를 업데이트하는 등 웹 페이지의 상호작용성을 크게 향상시킵니다.
- 사용자의 행동에 따라 동적으로 내용이 변화함으로써, 보다 풍부한 사용자 경험을 제공합니다.
웹 애플리케이션의 다이내믹 특성
- 웹 애플리케이션은 정적인 문서보다 훨씬 복잡하고 상호작용이 많은 환경을 필요로 합니다.
- DOM을 통한 콘텐츠의 동적 조작은 웹 애플리케이션의 필수적인 특성이며, 사용자에게 더 나은 서비스와 경험을 제공하기 위해 필수적입니다.
서버와의 통신 최소화
- DOM 조작을 통해 클라이언트 측에서 직접 콘텐츠를 변경할 수 있으므로, 작은 변경에 대해 서버에 요청을 보내고 응답을 기다릴 필요가 없습니다.
- 이는 웹 애플리케이션의 효율성을 높이고, 사용자에게 더 빠른 응답 시간을 제공합니다.
DOM 조작의 고급 활용
DOM 조작은 단순한 콘텐츠 변경을 넘어, 웹 페이지의 레이아웃과 구조를 동적으로 변경하는 데에도 사용됩니다.
동적 레이아웃 변경
- 자바스크립트를 사용하여 페이지의 레이아웃을 실시간으로 변경할 수 있습니다. 예를 들어, 사용자의 작업에 따라 요소를 추가하거나 제거하는 기능을 구현할 수 있습니다.
사용자 입력과 상호작용
- 폼 검증, 자동 완성, 드래그 앤 드롭 인터페이스와 같은 상호작용은 DOM 조작을 통해 구현됩니다.
- 이는 사용자에게 직관적이고 편리한 웹 경험을 제공합니다.
SPA(Single Page Application) 개발
- DOM 조작은 SPA 개발의 핵심적인 부분입니다. 페이지 전체를 새로고침하지 않고도 필요한 부분만을 업데이트하며, 사용자에게 원활한 페이지 전환 경험을 제공합니다.
결론
DOM 조작은 웹사이트와 웹 애플리케이션의 핵심 기능 중 하나입니다. 사용자와의 상호작용, 서버와의 통신 최소화, 동적인 콘텐츠 제공 등 다양한 이점을 통해 웹사이트의 효율성과 사용자 경험을 크게 향상시킵니다. 자바스크립트를 통한 DOM 조작 능력은 현대 웹 개발자에게 필수적인 기술입니다




댓글